2024年1月24日
解决 【Misskey安装好并且登录之后无限转圈】和【Nextcloud在登录时没有用于输入用户名和密码的框】
懒得写故事了,不然这文章又要写不完就被放弃了。
实在不行我先把文章发出去,后面再来补故事。
问题表现:
Misskey:

放心,它会一直转下去,不会有加载好的时候
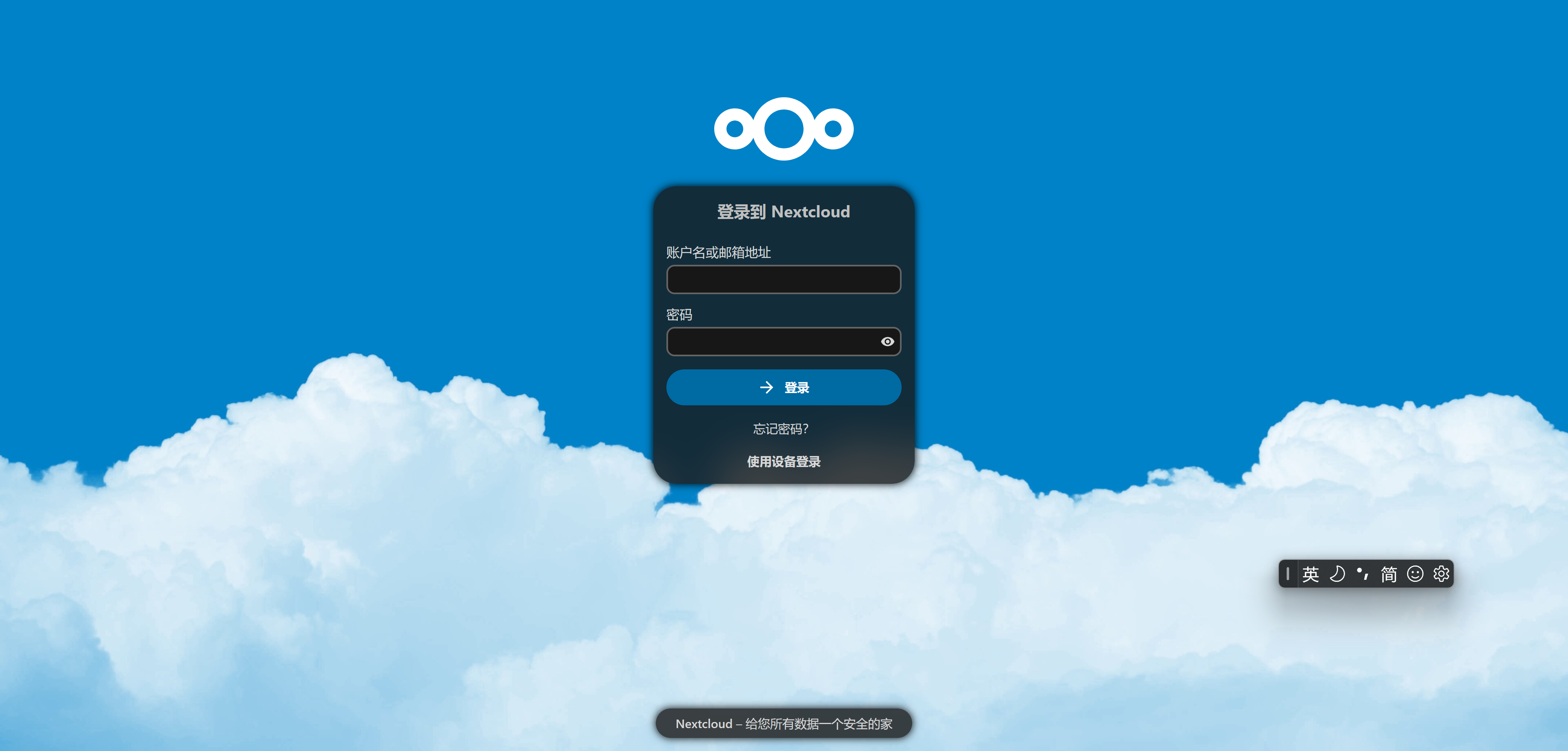
Nextcloud:

提示:正常情况应该是下面这样:

解决方案
提示:我的解决方案只适用于Cloudflare用户。
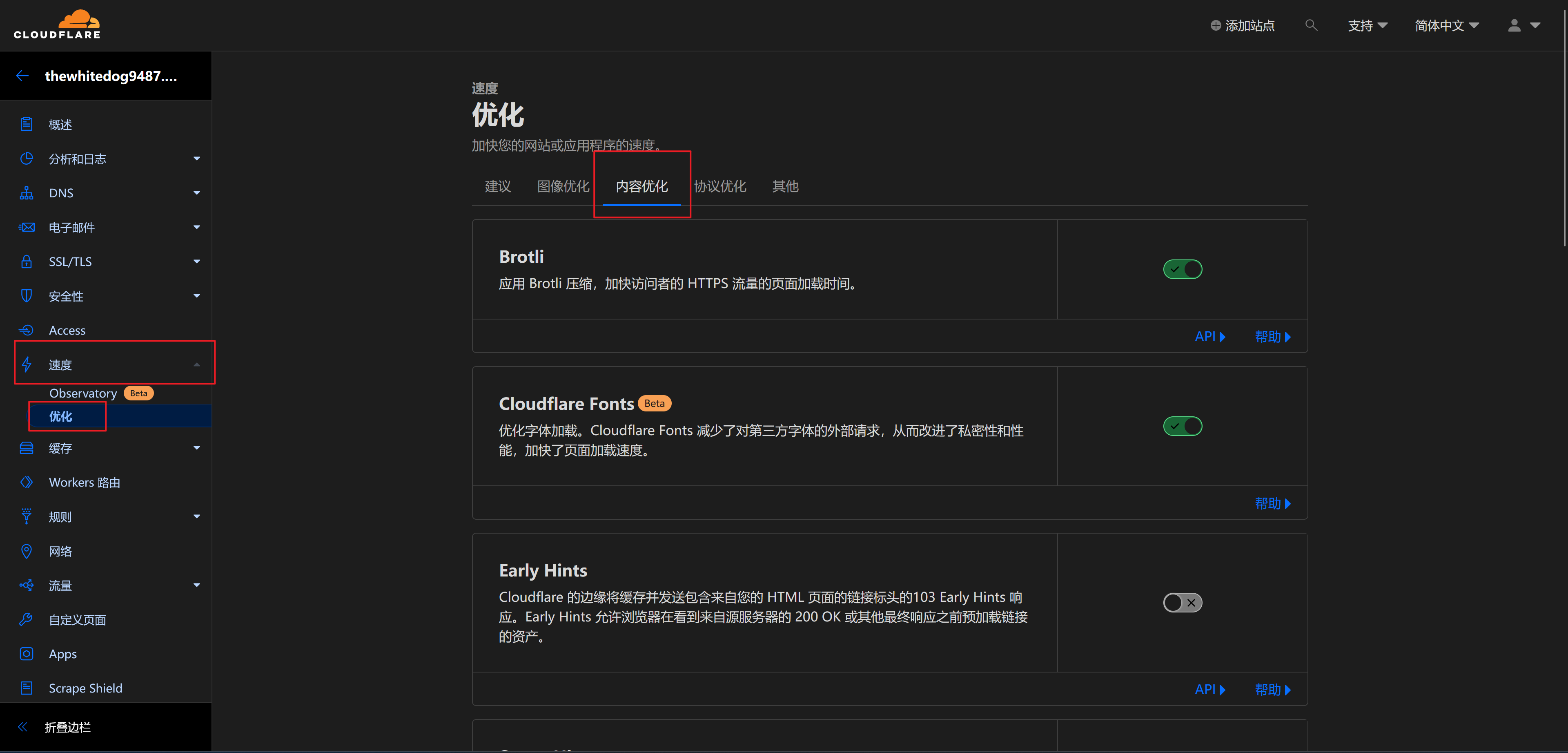
Cloudflare仪表板 -> 速度 -> 优化 -> 内容优化

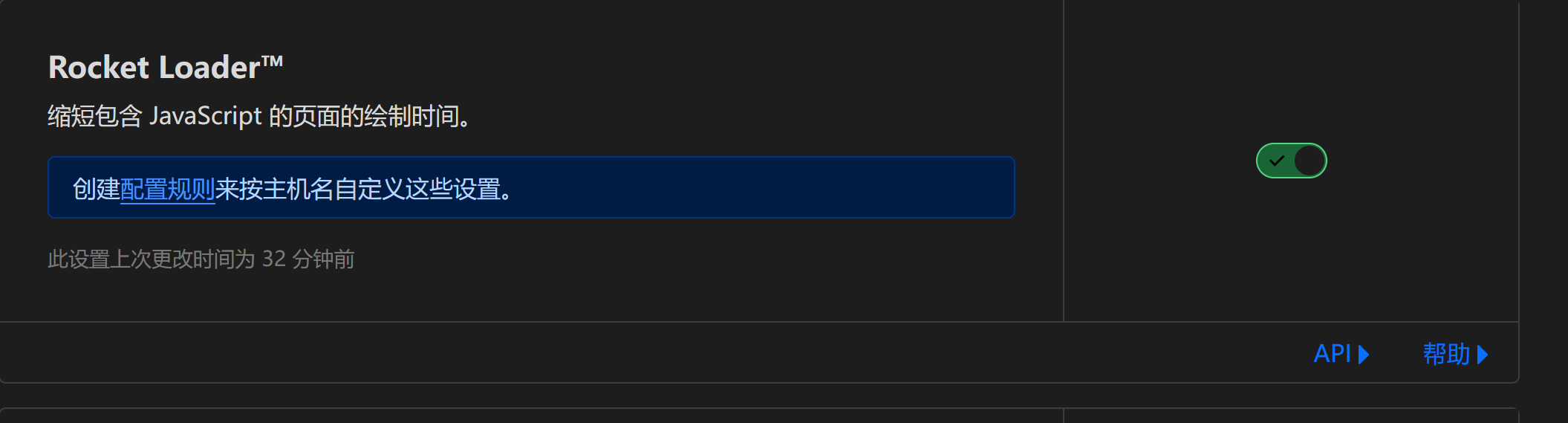
往下翻,找到一个叫做Rocket Loader™的东西,关掉它

搞定
这个时候就有小朋友要说:
我不想关掉Rocket Loader,这东西挺好的,行不行呢?
那必须行,当然行!
怎么做呢?
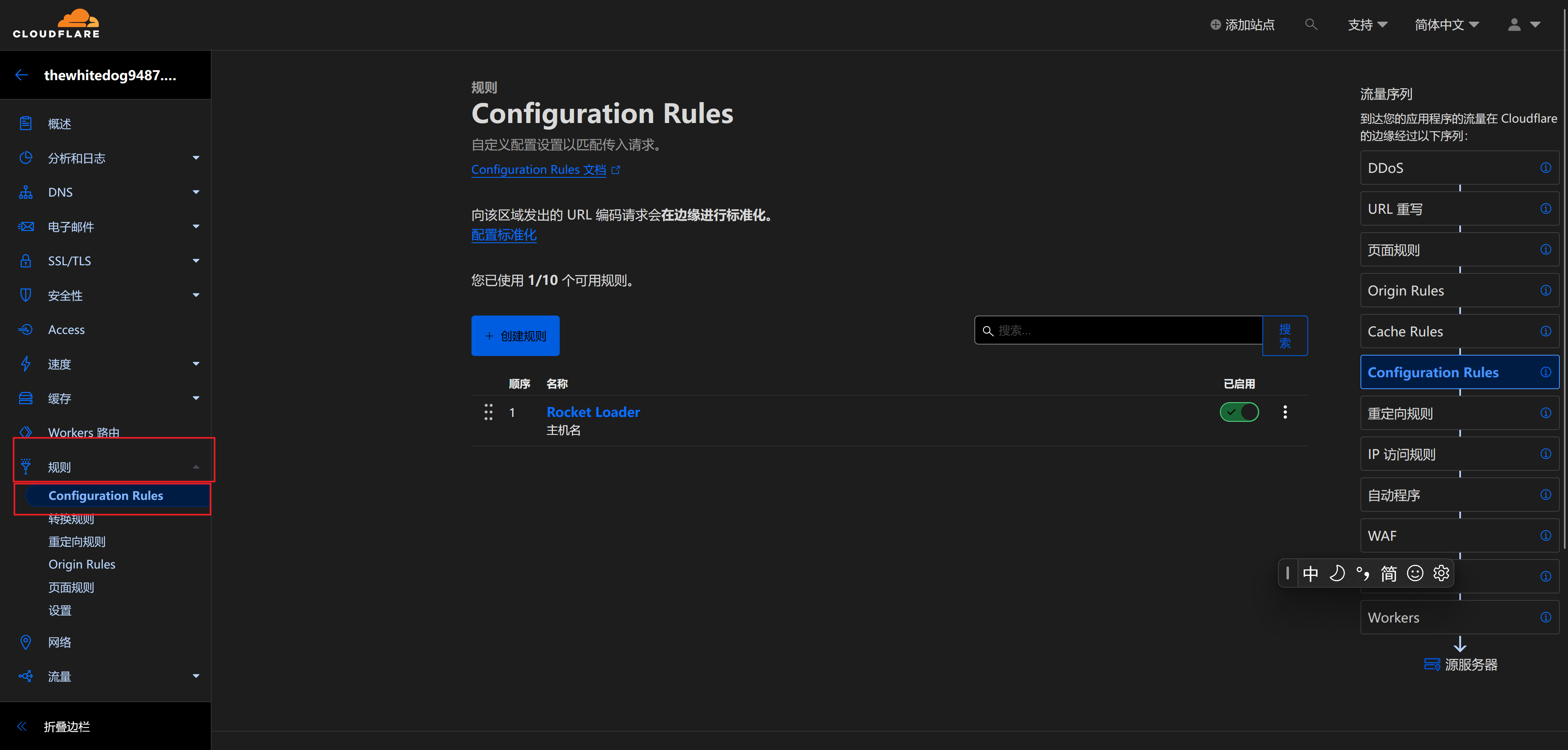
Cloudflare仪表板 -> 规则 -> Configuration Rules -> 创建规则


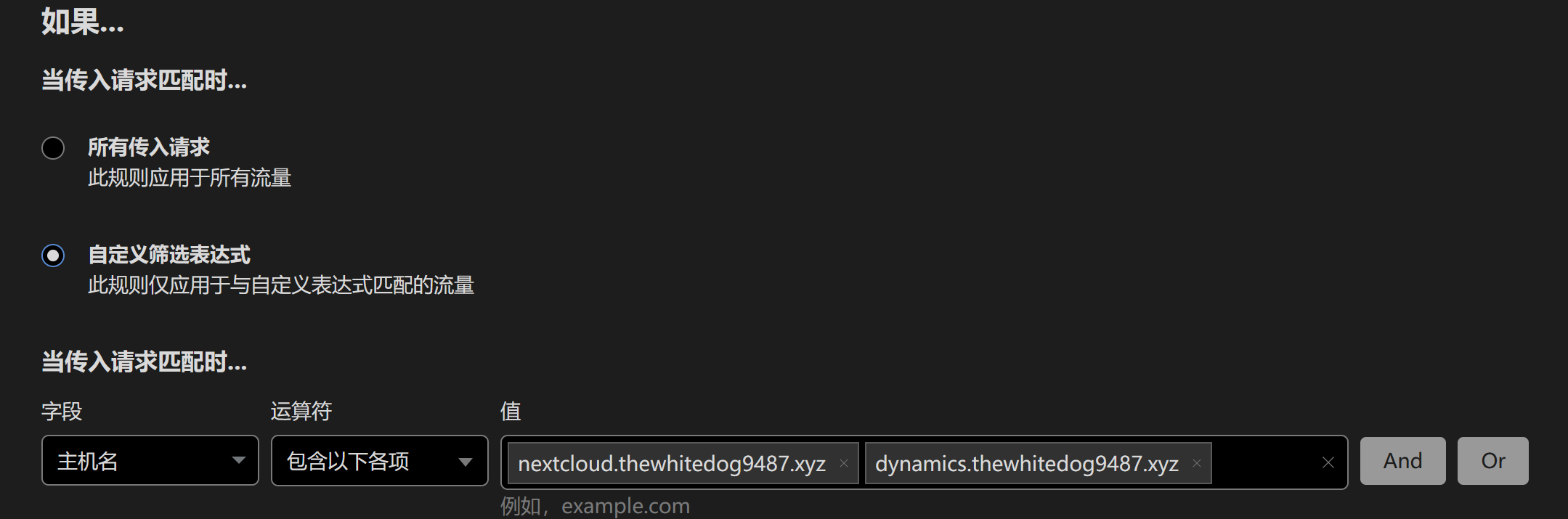
这个传入请求匹配规则按照自己的需求来写。
我要关掉dynamics和nextcloud这两个子域,所以我的规则是这样的:

我试过了,这么做没效果。
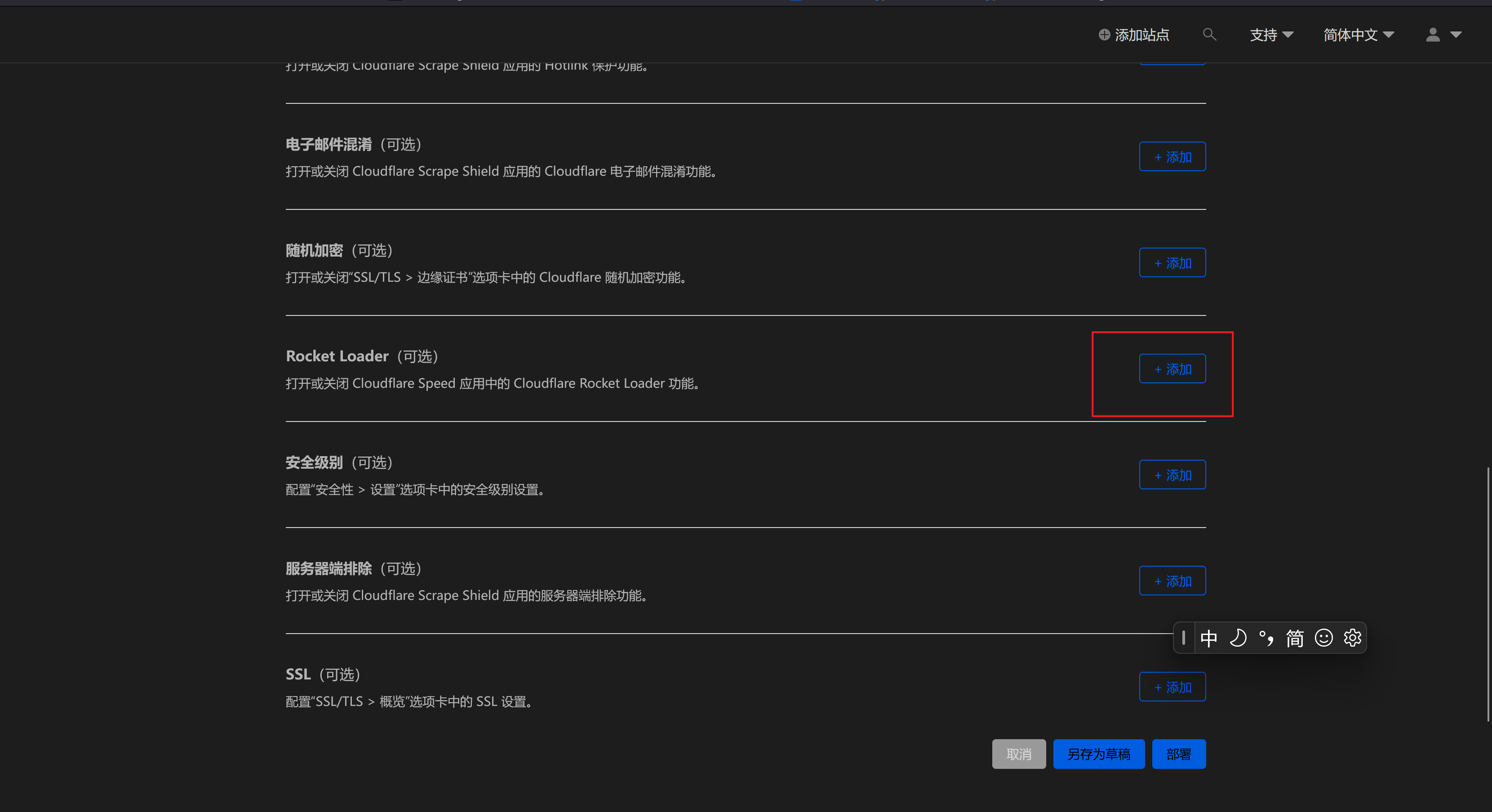
然后我们继续向下翻,找到Rocket Loader(可选),点击添加

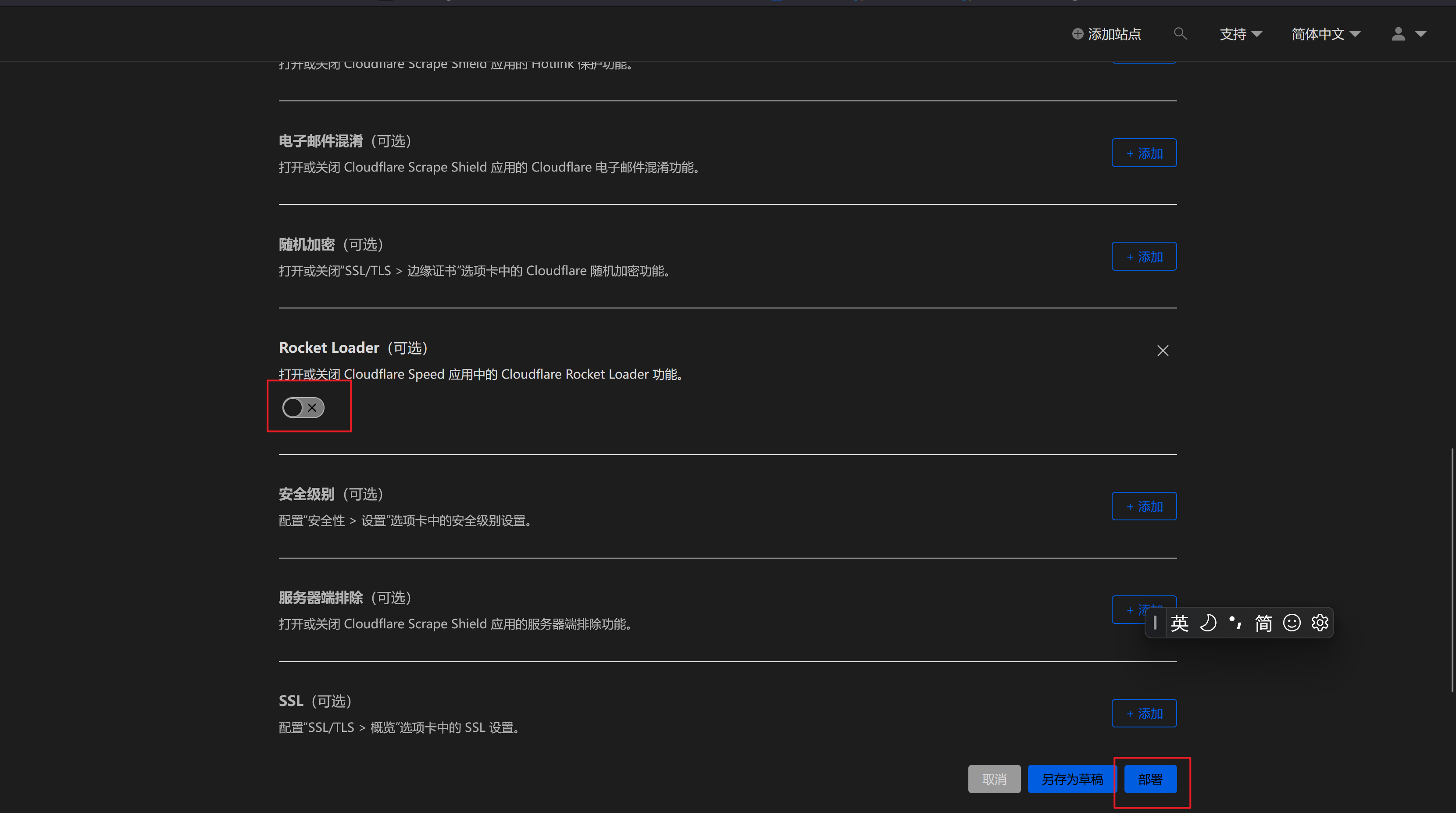
然后,确保开关是关闭的,之后直接点部署。

完事